読みやすいブログ(文字)デザインとは?ブログ初心者は必見です。

以前、アフィリエイトとデザイン力について、「アフィリエイトにデザイン力は必要?」で紹介させていただいたことがありましたね。
記事中でもお伝えしていますが、ここでいうデザインとは「凝ったデザインを極めよう」という意味ではありません。
ほんのちょっとポイントを押さえて取り組むだけでも、アフィリエイト報酬へと繋げることも期待できます!
今回は、そのデザインに関するポイントについて、さらに深掘りして「文字の読みやすさ」に注目してみたいと思います。
きっと「文字の読みやすさだけで、こんなに印象が変わるの…!?」と感じていただけると思いますので、ぜひ、あなたのアフィリエイト活動の参考にしてみてくださいね。
読みやすさとデザインの関係
どんなに良い情報をユーザーに提供していたとしても、それが「読みにくい」と感じられたら、あなたの伝えたいことが届く前に離脱されてしまうでしょう。つまり、どんなに意欲的なユーザーがあなたのブログサイトに訪れても、成約には繋げられないということです。
そんな「読みやすさ」は、実はライティングスキルだけの問題ではありません。
たとえば昨年末のマケチャンでは、「人間の視線の動き」を捉えた法則についてもご紹介しましたよね。
「ブログ収益アップ!?いますぐ取り組みたい「Zの法則」活用法」
「あなたの記事の注目度が上がる!「Fの法則」を効果的に使う方法」
このように、サイトの中の配置を意識するだけでも伝わり方は変わりますし、これこそがアフィリエイターに必要なデザイン力だと思います!
では、文字のデザイン性を工夫することで、どのように読みやすくなるのでしょうか。
ここからはより具体的に、アフィリエイトで押さえておきたい2つのポイントをご紹介します。
視認性~文字の認識力を上げる~
当たり前のことですが、文字を文字と認識してもらえなければ、何事も始まりませんよね。
たとえば「デザイン」では、サイトの背景や文字色などを変更して、華やかさを出したり、好きな配色を組み合わせたりしている方もいらっしゃると思います。
しかし、あまり色や文字サイズに手を加えすぎてしまうと、途端に「文字」として認識しにくくなってしまうケースもあり得ます。

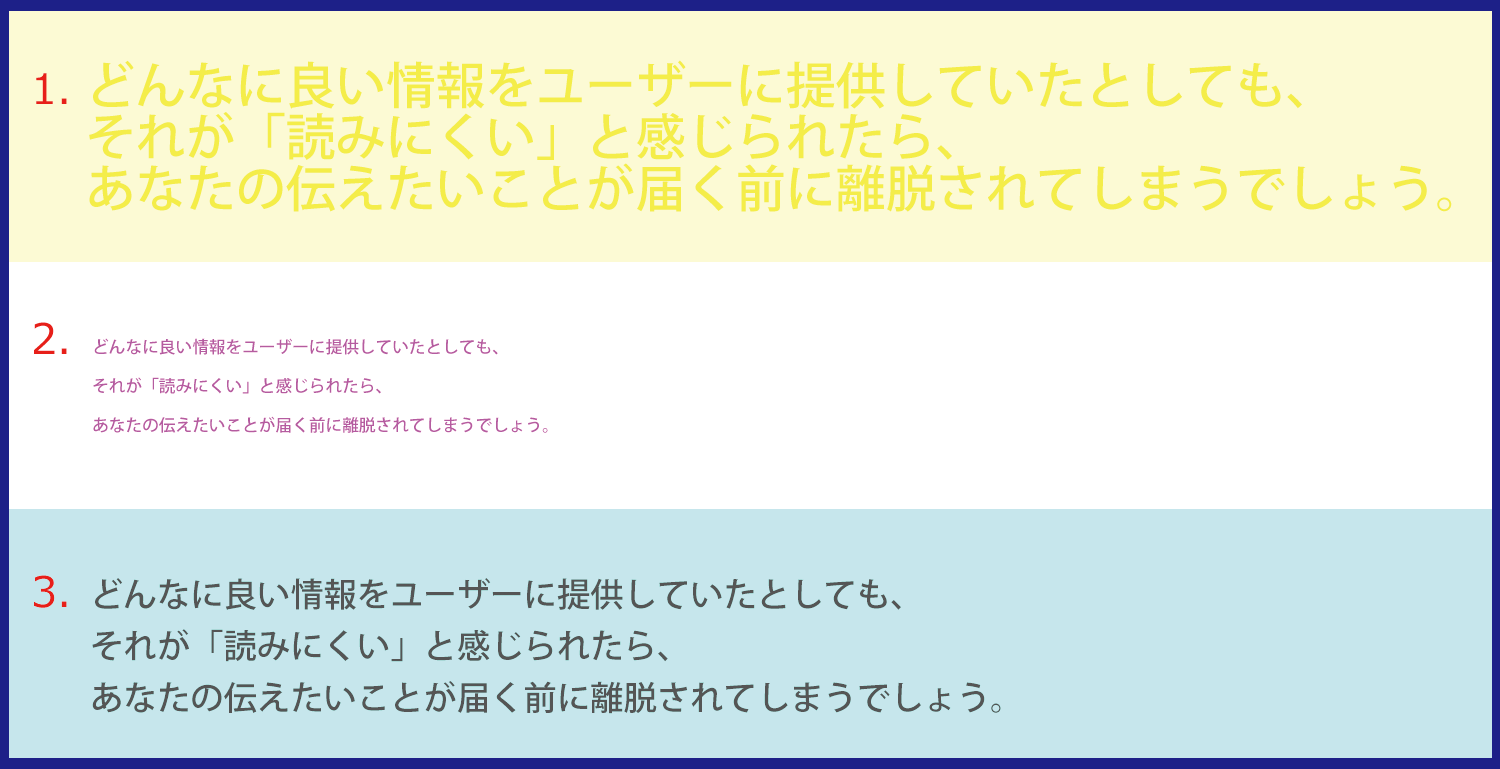
上記の3パターンは同一の文章で、文字色、サイズ、背景色それぞれが異なっています。
パッと目にした時、あなたならどれが読みやすいと感じましたか?
1番は、文字サイズは大きいのですが、背景と文字色が似ているため視認性が低いといえます。
そして2番は文字が小さいので、ユーザーが使用するモニターによっては小さすぎて認識できないでしょう。
そのため、この中で選ぶなら3番の配色とサイズが適しているといえます。
特にこだわりがなければ背景が白、文字色は黒に近い色を使っておけば問題ないと思います。
また、もしも配色や文字サイズを調整する場合はテキストリンクにも気をつけておきましょう。
このようにテキストリンクにはアンダーラインの追加と文字色の変化があるため、配色によっては、せっかく遷移させたいページがあってもクリックしてもらえなくなる可能性があります。
可読性~文章の認識力を上げる~
文字を認識してもらえたら、続いて「可読性」、つまりスラスラと読みやすいかどうかを意識する必要があります。
具体的にはフォント選びや、行間・字間を調整することになるのですが、この要素には読みやすさの他に、あなたの伝えたい気持ちや雰囲気も表現される点も覚えておきましょう。
こちらも具体的な例を提示して、一緒に考えていきたいと思います。

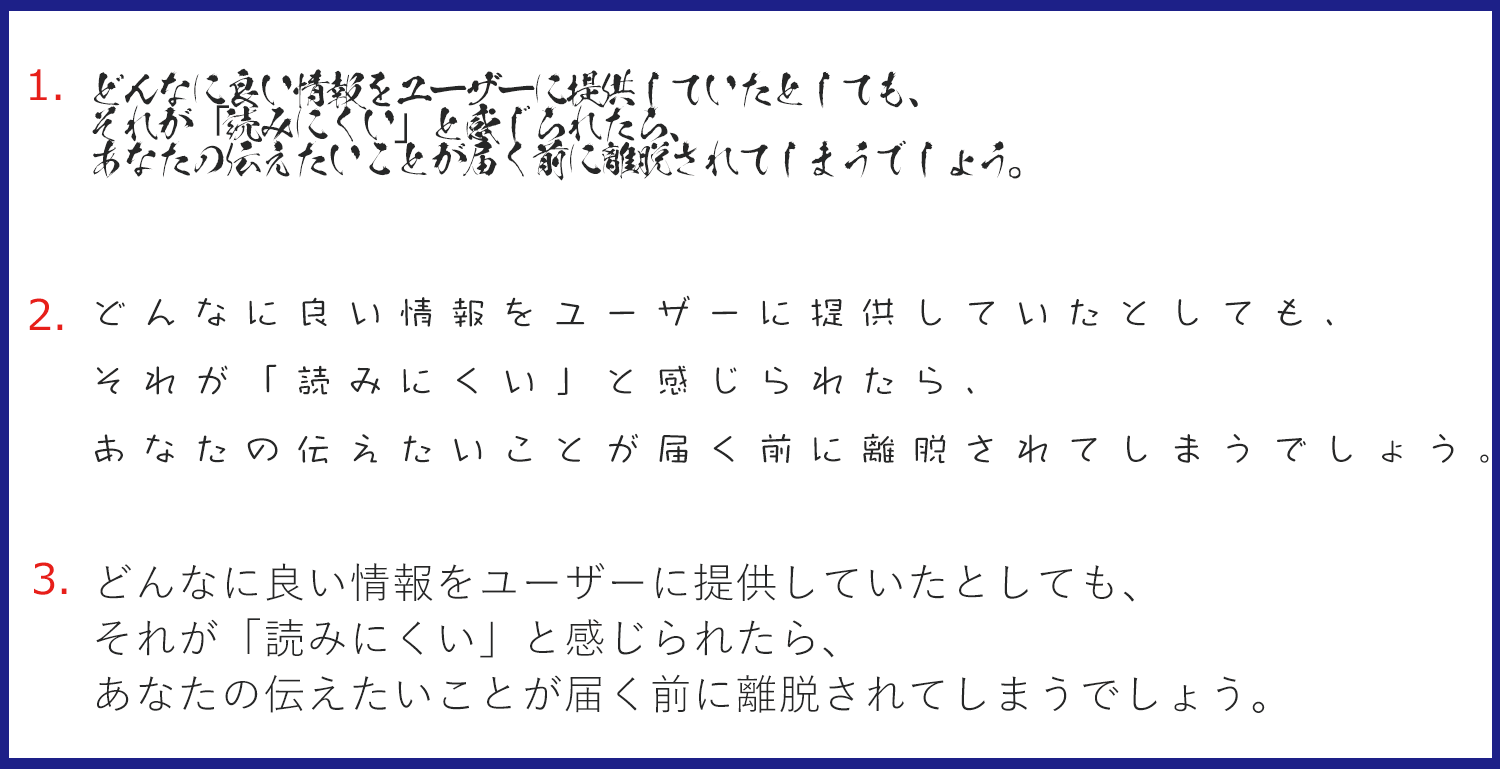
上記の3パターンもすべて同一の文章ですが、フォント、行間・字間がそれぞれ異なっています。
こちらについても、おそらく好みのフォントや間隔があるかと思いますが、最も可読性が高いのは3番ではないでしょうか。
1番は非常に癖が強いフォントを採用していますね。これが一言だけ使われていたなら目を引くと思いますが、長々と読むとなれば話は別です。さらに1行ずつの間隔、文字同士の間隔が狭いので、余計にゴチャゴチャしてしまっているように感じます。
その点、2番は可愛らしいフォントで、それぞれの間隔も空いていますから、文字の認識はすぐにできますね。
ただ、ゆったり感や可愛らしさを演出したいのであれば効果的ですが、テーマによってはミスマッチになるかもしれません。また、間隔も空きすぎてしまうと、スラスラ読みにくく、それがストレスになって離脱の原因になることもあります。
ちなみに3番に使用しているフォントは「游ゴシックフォント」と呼ばれるもので、ブログサイトでは「メイリオ」と並んで人気があるといわれるものになります。明確な目的がないのであれば、じっくり読ませるブログ記事においては上記2種類のフォントから選択することで、ストレスなく読み進めてもらえることでしょう。
あなたの情報を届ける環境づくり

今回、例として挙げた文言はすべて同じものです。
しかし「視認性」「可読性」の変化によって、ここまで伝わり方は変わってしまいます。
最初こそ「文字のデザイン?」と、疑問に感じていた方も、実際に見比べてみることで納得できたのではないでしょうか?
もちろん、ここでお伝えしたのは一例に過ぎません。
あなたのブログサイトのコンセプトや、扱うアフィリエイト商品によっても選択肢は変わると思います。
しかし、いずれにしても「視認性」「可読性」を心がけてデザインする、というポイントは同じです。もしも迷うことがあれば、無作為に好みだけで選ぶよりも、一般的に人気の高い配色やフォントなどを選択して、記事を作成していきましょう。
もちろん、あなたから伝える「内容」や、アフィリエイト報酬に繋げるための「導線」も重要です。
しかし情報を届ける基盤となる「文字・文章」が読みにくいと感じられるブログサイトでは、そもそもスタートラインにも立てません。
ぜひ、今回お伝えしたような文字のデザインを見直して、「情報を伝えやすい環境づくり」をしてみてくださいね。







-100x100.png)