Fの法則で視線誘導!効果と事例をわかりやすく解説。ブログの滞在率もアップしますよ!

先日ご紹介した、
ブログ収益アップ!?いますぐ取り組みたい「Zの法則」活用法
の中で取り上げた、「Zの法則」はいかがでしたか?
サイト全体の構造的な部分もそうですが、ブログ記事でも積極的に「Zの法則」を使うと、効果的に商品の魅力を伝えられることがしっかり感じ取れたと思います。
ですが、”人間の目線”を活用して効果的なサイトやブログ記事を構成したいのであれば、もうひとつの重要な法則、「Fの法則」も見逃せません!
この「Fの法則」も取り入れることで、「Zの法則」だけでは捉えきれない”人間の目線”を網羅して、よりしっかりとあなたの伝えたいことをアピールできるようになるんです。
しかも、この「Fの法則」は「Zの法則」と比べると、もっとブログサイトで大活躍するといわれています……!
「具体的にZとFは、どのような違いがあるの?」
「ZとFはどんな風に使い分けたらいいの?」
そんな疑問を解消するために、
今回は、もうひとつの「Fの法則」についてご紹介するとともに、「Zの法則」との効果的な使い分けについても考えながら、あなたの収益アップにつながる情報をお届けしていきましょう^^
「Fの法則」
今回解説する「Fの法則」は「Zの法則」と同様に、“人間の目の動き”に着目した法則です。
「Zの法則」では、ページ全体を目線が【左上→右上→左下→右下】と、まるでアルファベットの「Z」のように、四隅を起点として確認していましたね。
※まだお読みになっていない方はこちらからご覧ください
一方の「Fの法則」も、アルファベットの「F」のように、人間の目線が動きます。
つまり【左上→右上→少し下に下がって左→右……】という動きを、少しずつ下に下りながら繰り返すのです。
「たしかに、流し見するときは左側を起点にして読み進めるな」
「右側のほうはあんまり注目しないかも」
と、あなたにも「Fの法則」に、思い当たる節がありませんか?
このように人間の目線は左側を軸に動くことが多く、サイト上部や左側は読者さんの目に留まりやすいといわれています。
そして、視線は右下に行くほど注目度は下がっていくのです。
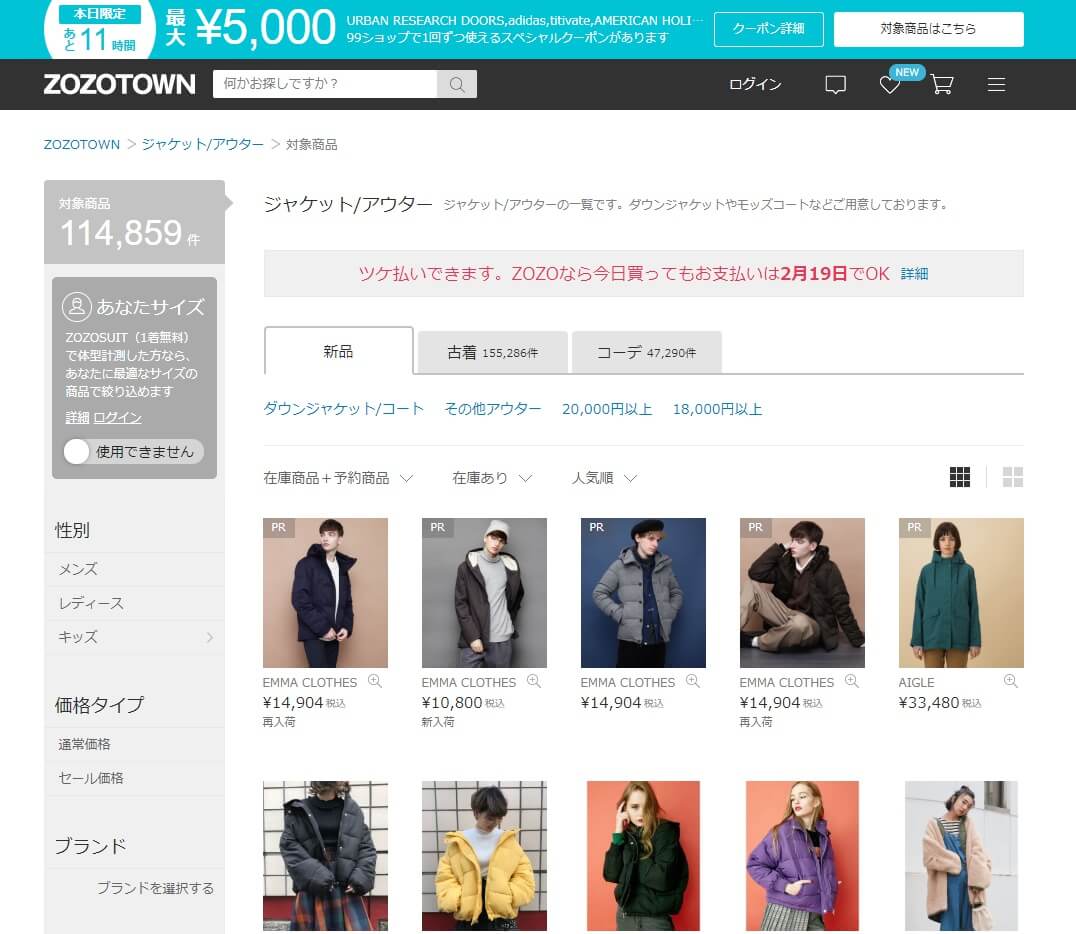
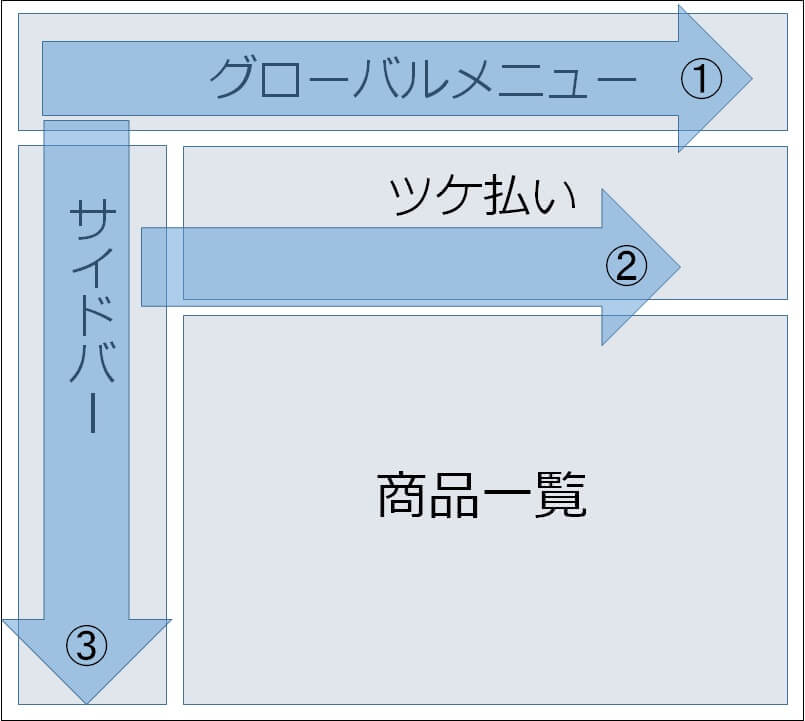
ここで実際に、大手通販サイト『ZOZOTOWN』の商品一覧ページを見てみましょう!
※出典:ZOZOTOWN公式サイトより
https://zozo.jp
上の画像は、人が無意識に目線が動くとされる「Fの法則」を矢印で表したものです。
道順としては、
矢印1:緑色の「本日限定セール」の広告
矢印2:ツケ払いサービスの案内
矢印3:左側にサイドバーを表示(右側には商品一覧)

といった順で視線が動いていきます。
何気ない商品一覧ページに見えて、実はポイントとなるところにセール情報や新サービスの案内などが設置されているところに気が付きましたか?
「この商品を探したい!」
と目的のハッキリしている人にも、このように「Fの法則」を取り入れたサイトづくりをするだけで、無意識のうちに他のコンテンツにも目を向けさせることができるので、「Fの法則」もあなどれませんよね!
ここで3つ目の矢印に示したサイドバーについて、少し掘り下げていきましょう^^
ここまで説明してきた通り、人の目は左側を軸にしてページを読み進めていくようです。
そのため、サイドバーを左側と右側のどちらに置くべきか、というのは気になるところだと思います!
左側のサイドバーは、人間の視線が定期的に戻ってくるところなので、ページの回遊率を上げたり、設置した広告を見てもらいたかったりする場合に有効といえます。
今回の例に出した『ZOZOTOWN』では、カテゴリーの一覧のほか、「検索結果」や「あなたのサイズ」といったコンテンツもサイドバーに置いていました!
「検索結果が多いな、もう少し絞り込もうかな」
「ジャケットを検索してみたけど、パンツも合わせて検索してみよう」
こうした気付きを、読者さんに与えるような役割があると思います^^
一方、より集中して内容を見せたい、たとえばブログ記事のような場合は、右側にサイドバーを置いたほうが最適かもしれません。
目線がサイドバーに寄らないので、伝えたい内容をしっかり読んでもらいやすいですよね。
これは、実際にご自身のブログ記事で伝えたい内容によって変わってくると思いますので、ぜひ「Fの法則」を念頭に、一度考えてみてくださいね!
「Zの法則」と「Fの法則」の違い
前回の、
ブログ収益アップ!?いますぐ取り組みたい「Zの法則」活用法
で伝えた「Zの法則」と、今回解説する「Fの法則」は、どちらも”人間の目線”を捉えた法則でしたが、では、具体的にどのように使い分けていけば良いのか。少し悩ましいですね^^
どちらも左上から始まるなど、共通点もあるため、一見するとあまり違いのない法則に感じられる方もいるかもしれません。
しかし、2つの法則をしっかり理解して、根拠を持って使い分けるようにすれば、あなたのブログサイトはより魅力的になるはずです!
前回、解説しました「Zの法則」は、表示したページ全体を眺めるのに適しているといえるでしょう。
そのため、たとえばトップページなどに「Zの法則」を用いることで、目移りさせることなく的確に伝えたい情報を届けることができると考えられます。
一方の「Fの法則」は、上から順に見ながら下に移動していくため、縦に長いページ、つまり商品一覧ページやブログ記事に適しているといえます。
「Zの法則」の記事内で確認してみた『Yahoo! JAPAN』のトップページでは「Zの法則」が使用されていましたよね。
しかし、実際に『Yahoo! JAPAN』で検索したり、ニュースを開いたりしてみてください。
トップページと構造が変わり、むしろ今回見てみた『ZOZOTOWN』のように、「Fの法則」が当てはまりそうな形になっていませんか?
そして、今回見てきた『ZOZOTOWN』でも、検索結果には左側のみのサイドバーが、トップページでは右側にも表示されるデザインになっています。
このように、ページの目的によってサイト構造を法則に従った形で使い分けることで、効率よくコンテンツやサービスに注目させることもできるんですね^^
「Fの法則」の活用方法
ここまでサイトデザインや構造に関して「Fの法則」を当てはめてきました。
そして、もちろん前回の「Zの法則」と同じく、これは僕が得意とするライティング面でも役立つスキルなんです^^
「Fの法則」はサイト上部から始まり、左側を軸に視線が下りていくとお伝えしましたが、
その特性を活かせば、縦に長く続くブログ記事であっても、キーワードの配置や単語の並び順を意識して置くだけで、内容の伝わりやすい記事が完成します。
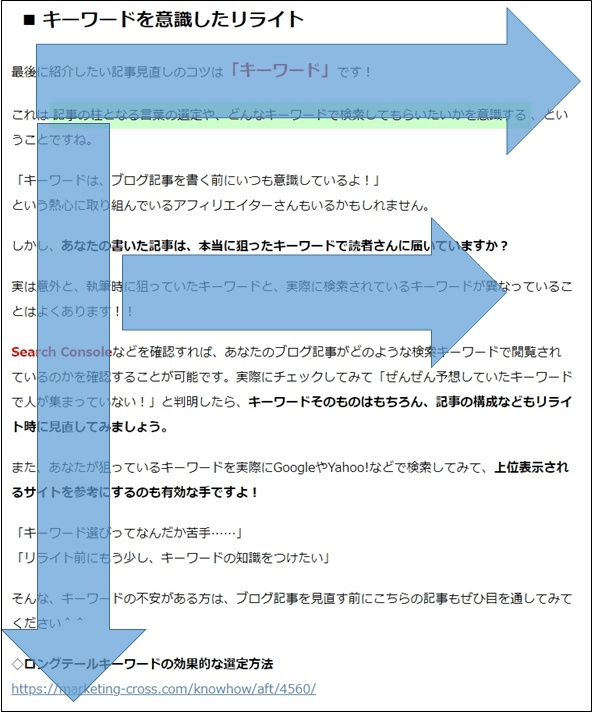
実は僕の書いている記事も、この「Fの法則」が当てはまる形になっています!
その例をご紹介しますね^^

過去記事を見直す3つのポイント!あなたのファンを増やすリライト術の後半部分になります。
こちらの記事を一度、さらっと読み流してみてください。
キーワードが随所に散りばめられているため、何を書いた文章なのか、じっくり読まなくても伝わってくると感じませんか。
このように「Fの法則」を活用すると、その視線が続く先に関連記事のリンクを載せた際、興味を持った方にクリックしてもらいやすくなる傾向があります!
実際にこの画像のリンクは沢山クリックされていました^^
ちなみに、前回の「Zの法則」の活用方法として説明した例文も、左側にキーワードが集中していたのを覚えていますか?
このように文章を読む時は、”人間の目線”が左側に集まりやすいことは、どちらの法則を使う場合も頭の片隅に置いておくと良いかもしれません。
無闇にバナーを置いても、そこにたどり着いた方がクリックしたいと思わなければ、効果の低いバナーになってしまいますよね。
ここで紹介した「Fの法則」などを活用して、簡単に文章の内容が伝わるようにすれば、文末にURLやバナーを置いた時、そのクリック数は今まで以上に伸びるでしょう^^
ぜひ、あなたの記事でも「Fの法則」を意識して作成してみてくださいね。
そして、一度ご自身の記事をさらっと流し読みしてみてほしいです。
今日から取り組めるシンプルな方法ですが、それだけでも十分に収益アップが見込めるはずですよ!
最後に
今回紹介した「Fの法則」は、いかがでしょうか?
人間の無意識な行動を捉えているものの、特別な技術も必要なく取り入れられる法則なので、すぐに実践できると思います^^
- トップページで猛威を振るう「Zの法則」
- “読ませるサイト”で力を発揮する「Fの法則」
ぜひあなたのサイトでも、この2つの法則を活用してみてくださいね。
これまで以上にあなたのサイトが飛躍していくはずです!
それでは最後まで読んでいただきありがとうございました!