Webサイトの高速化!速度チェックの改善策でブログの離脱防止をしよう!

アクセスアップの施策として、大切なことはSEO対策ですよね。しっかりとSEOを意識して対策をしてくことで、アクセスに大きな違いが表れるはずです。そして、そうしたSEO対策と同じぐらい、大切なことがあります。それは、あなたのブログが「ユーザーフレンドリー」であるかということ。
ユーザーフレンドリーとは文字通り、ユーザーに優しいかどうかということなんですが、これが結構、見落としやすいポイントが多くあるんです。ユーザーに優しくないということは、それがストレスになるということ。そして、ストレスは離脱率に大きく影響します。
例えば、記事をクリックした際の読み込み速度が遅ければ、ほんの数秒でもユーザーはストレスを感じ、それだけで読み込み中にブラウザバックされてしまう可能性が非常に高いと言えますよね。
そこで本日は、あなたのブログの読み込み速度がユーザーにとって優しいかどうか、その判断方法と、パソコンが苦手でも手軽にできる対策についてお伝えしていきます!
もし問題点が見つかったら、早めに解決しちゃいましょう(`・ω・´)
- ◇まずはブログ診断
- ◇読み込み速度を向上させる
- ◇本日のまとめ
まずはブログ診断

読み込みスピードをチェック
まずはあなたのブログの読み込み速度をチェックしましょう!
読み込み速度をチェックするサイトは色々ありますが、今回は僕がよく使用しているサイトをご紹介させていただきますね。
Googleによる診断ツールです。URLの入力欄にアドレスを入力し、分析ボタンを押すと診断が開始されます。パソコン、モバイルと別々に100点満点で診断してくれて、修正方法までアドバイスしてくれます!ただ、内容によってはCSSやHTMLの知識が必要な場合もありますので、わからないものはそっとしておき、点数の確認だけに使っても良いと思います。
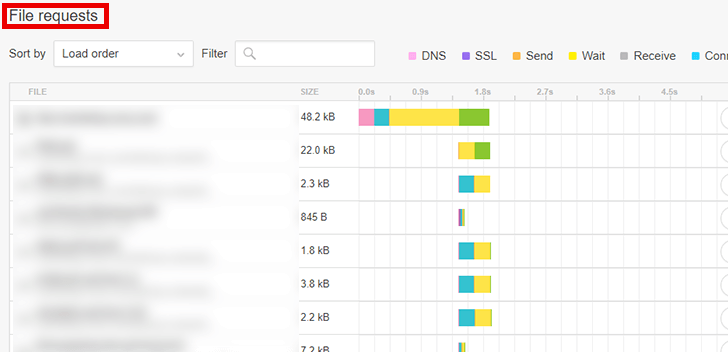
URLにアドレスを入力し、START TESTを押すと診断されます。Test fromは何でもOKです。診断が完了されると、総合評価などが表示されますが、まずは下の方にある「File requests」の項目をチェックしてみましょう!

この「File requests」の項目は、あなたのブログを表示するときに読み込んでいる画像などが一覧で表示されており、右側にはそれぞれの読み込み速度が表示されています。この項目でフィルターをかけてあげることで、あなたのブログを読み込むときに、何が足を引っ張っているか、問題点をスパッ!と探し当てることができるんです!
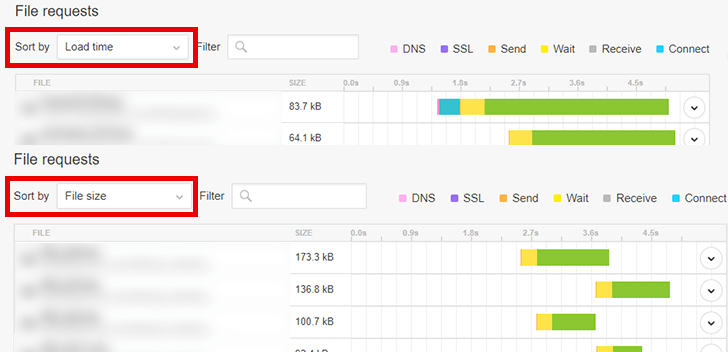
「Sort by」で「Load time」を指定して、読み込みが遅い順でならべるか、もしくは「File Size」で容量が大きい順で並べるのがオススメです。

基本的に、この項目で右側のバーがやたら長い箇所や、やたらファイルサイズが大きい部分を修正していくと、ある程度の改善が見込めるはずです。
スマホの表示をチェック
ブログの記事はちょっとした時間に、スマホから読まれることが非常に多いと言えます。そのため、あなたのブログがスマホから見た時にユーザーフレンドリーかどうかも、必ずチェックしましょう。
そんな時に便利なのが「モバイルフレンドリーテスト」です。
URLを入力するだけで、あなたのブログがモバイルフレンドリーかどうか、素早く判断してくれます。問題があった場合、例えばフォントサイズが小さいといったような内容を、一覧で表示もしてくれます。発見したら、すぐに修正してしまいましょう!
読み込み速度を向上させる

画像のサイズを最適化する
無料の画像素材の中には、幅や高さのサイズが大きいものがいくつかあります。そして、その大きさのまま使用してしまうと、読み込み速度の低下に繋がりやすくなってしまうんです。ブログによって、アップロードすると自動的にサイズを調整してくれる機能があったりもしますが、元の大きさのものを小さくしているだけで、容量は変わっていないこともあります。
そこで役立つのが「JTrim」というフリーソフトです。
これは画像のトリミングソフトなのですが、あらかじめ切り抜きたい画像サイズを指定して、その枠に合わせて自由にトリミングすることができるんです!シンプルかつ直感的に拡大縮小をしながら、好きな範囲で切り抜けるので、画像サイズが大きいときはぜひ、活用してみてくださいね。
画像ファイルを圧縮する
読み込みスピードをチェックしたら、ロードに時間がかかっている画像や、ファイルサイズが大きな画像は圧縮してしまいましょう!特に、綺麗な写真の画像や、高画質なイラストを使用していたりする場合は、大容量の画像が多いので、アップロードする前に圧縮することを心掛けると良いと思います(`・ω・´)
画像の圧縮には、下記のサイトがオススメです。
「tinypng」は画像ファイルをドラッグ&ドロップするだけで、同時に20枚まで圧縮してくれるとても便利なサイトです。ほぼ無劣化で圧縮できるので、これ一つで画像の圧縮は事足りてしまうほどなんです。
こちらも一度に20枚まで一括処理できる、便利なサイトです。更に、1枚ずつプレビューを見ながら圧縮率を指定できるので、画質にこだわりがある方は、こちらの方が良いかもしれません。
トップページにサムネイル付きで新着記事を表示している場合、サムネイルの画像1枚1枚が大きなファイルサイズだと、トップページの読み込み速度にも大きく影響してくることがあります。記事に使う画像は、常日頃から容量を抑えるように意識すると良いと思います。
まとめ
・スマホからの見やすさのチェックも忘れずに
・サイズが大きい画像は適切なサイズに切り取る
・記事に使用する画像はなるべく圧縮する
本日ご紹介させていただいた、読み込み速度を向上させる方法は、画像の容量を下げることをメインにお伝えしてきました。他の方法だと、ほとんどがCSSやHTMLのちょっとした知識が必要になってくるんです。
そこに触れてしまうと、ちょっと長くなりすぎてしまうと思うので。それについては、またいつか、ご紹介できればと思います(`・ω・´)
それでは、ここまでご覧いただき、ありがとうございました。
今日の記事が少しでも、あなたのお役にたてれば幸いです。